Restoration Yard
A brand refresh for a wellness, shopping and dining space
Project Overview
The Restoration Yard is in a gorgeous, re-imagined 18th century stables and courtyard in the heart of a thousand acre estate just 20 minutes from Edinburgh, at Dalkeith Country Park.
Restoration Yard is looking to improve their users' experience of the online shop, making it easier to find the products they want, and showcase the products in an appealing way to increase online sales.
Restoration Yard would like a brand refresh, including that fits with their beautiful surroundings, that feels calm and spacious.
*This concept project is not affiliated with the RestorationYard
Project Details
Project Goals
Update the Restoration Yard website with a brand refresh that is more in line with the vibe of the brick and mortar
Design a responsive e-commerce website that is intuitive and allows customers to browse through all the different shop categories and item descriptions, filtering to narrow down their searches, and showcase recommended products.
Re-design the navigation menu to help guide users through the website, making sure they can seamlessly find the information they want.
The User
People mainly women living in the local and surrounding area who visit the Restoration Yard to get away from the chaos of their busy lives where they can spend time with friends sharing food, walking or taking wellness classes and picking up special little treasurers from the shop.
User Problem
The current website is overwhelming and hard to navigate, and finding the information they need is a challenge. They often get lost while performing simple actions on the site and give up.
Business Problem
Restoration Yard is a small local business and like many they were hit hard with covid. On top of that the financial stresses of of 2022, has meant that they need to drive more traffic online to help increase revenue from their shop, and encourage more people to book events, and wellness classes online.
The Solution
A responsive e-commerce website that provides an intuitive search and booking process, allowing the user to finding the experience that meets their needs. The website should instil a sense of trust, and allows consumers to make secure purchases.
Understanding Users
Since the Restoration Yard is a local business, and a destination it was important to find existing customers. I wanted to talk to people who could speak to their experience visiting the brick and mortar and how this compared to the online experience.
A recurring theme throughout the usability tests was that all users found the online experience overwhelming, compared to the physical space which was calming, and natural.
They used words like calming, natural, spacious and wellbeing to describe the experience of being at the Restoration Yard.
It was clear there was a mismatch in how it felt to be in the Restoration Yard, versus the online experience.
They equally said that the website was busy, and this is wasn’t clear from the website what the Restoration Yard was about, even though they had visited many times.
Online Shopping Experience
I interviewed users to understand the experience of the website in general, but also completed usability tests with the existing shopping flow.
I wanted to understand how users navigated through this flow, what pain points they had, and what could be improved to make it a more seamless and engaging shopping experience.
One key issues was the most of the users didn’t know about the online shop. They had looked on the website before, yet didn’t know it was there as there was too much information.
User struggled to navigate through the flow, and had to ask a lot of questions. They would eventually find the information, but in many cases they said they would have lost interest and left the shop, even though there were things they would buy.
Site Map
During the research users described the volume of information overwhelming, repetitive and many users didn’t know where to go to find the information they needed.
The current site map has a huge amount of information, and this meant that users struggled to navigate through the site.
I stripped away the less important information, either moving them to the footer or removing the surplus pages if they served no purpose, or were repetitive.
I condensed the content with the aim of enabling users to quickly locate what they needed and allowing some breathing space. In the end there was still a lot of content, and there might have been potential to cut even more content.
Task Flow
I wanted to be able to test the main action that we want users to perform which was completing a purchase on the shop and to retest what we tested in the initial interviews and usability tests to evaluate my improvements. This way I could clearly see if the improvements I had made removed those initial friction points.
The key things I wanted to test were if users found the process clearer, if the purchasing produced any new friction points, if any information was missing/could be omitted and to understand how they felt about the redesign.
Design Principles
The goal of the redesign was to elevate the current design, improve the user experience and increases sales.
The current design is overwhelming with a lot of information, colours and textures the distract the user, and make it hard to focus.
With this in mind I wanted to have design principles that would set a foundation on which to base design decisions, that reflected our users unique qualities and minimised this feeling of cognitive overload that users talked about in the research.
Wireframes
During the research phase most users found the Restoration Yard website “crowded and overwhelming” and they said that it didn’t “make me feel calm or spacious.” The appearance of the website detracted from the users ability to engage and interact with the website, and made them want to leave the site.
Therefore, it was key to prioritise the visual design. I wanted to create a clean and spacious design that enhanced users experience shopping and finding the events they want to attend, whilst highlighting the key areas of business to help increase growth and entice people to visit.
Style Tile
Users described the physical location as calming, and spacious. They appreciated that Restoration Yard had created a modern space while retaining some of the traditional features of the buildings.
I focused on creating a soothing, calming feel through lots of white space, a limited colour palette and an off white background to create a sense of softness to the design.
I went for a humanistic sans for the body copy, to enable users to easily read and digest the information since users had found the previous site hard to read. I chose an elegant, yet bold serif, as users described the previous header typography as child like and that it didn’t ‘feel’ like the Restoration Yard. I wanted to capture an elevated old world feel through the header typography.
UI Designs
Based on the research it was key to prioritise a clean elegant visual design, to minimise cognitive load, enable users to easily complete tasks and to clarify key business areas of Restoration Yard.
I wanted to create a sense of calm, that matched with their description of the Restoration Yard, and that would allow users to enjoy the experience of shopping or booking a yoga class removing confusion or excess visual noise.
The intention was that with a more simple palette, and a lot of white space users could focus on what they wanted to do.
I worked with images that shared a similar style to make the site look and feel consistent. I wanted images that were clean, with lot’s of white, which would create serene and spacious feeling.
I collected a lot of design patterns to help shape the flow of information and the look of the site. I liked the idea of using different size images to create some interest. I choose to highlight the 3 main reasons to visit by using opposing image and text, and then switching this, which would draw attention to these areas.
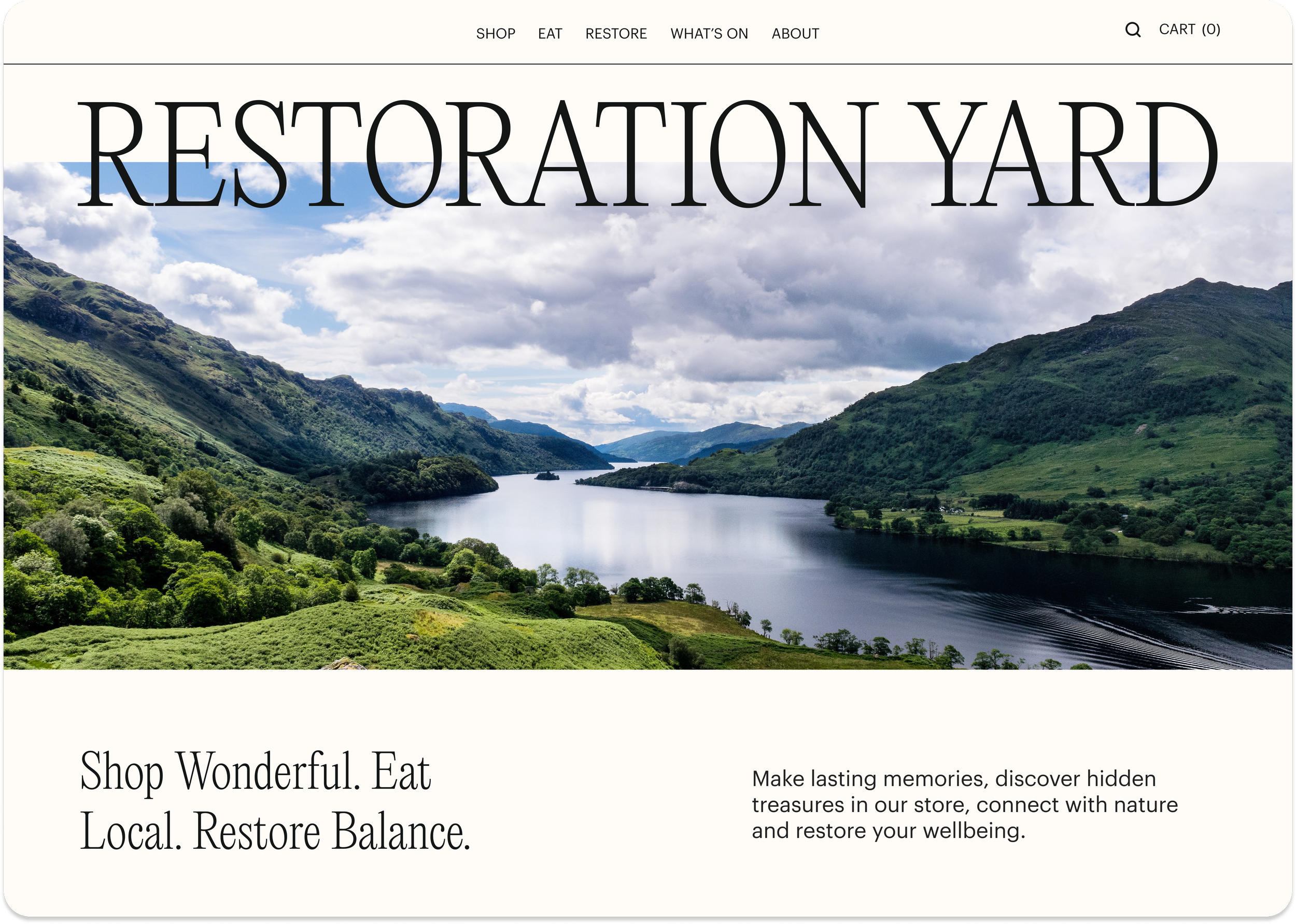
Homepage
One of the key insights from users was that it wasn’t clear what the main focus of the Restoration Yard website was, or what they were. Therefore, I focused on the three main parts of the Restoration Yard, food, shopping and wellness services to help clarify this for users.
Insights from the user research suggested that the website didn’t feel like the physical location, which really centred around health and wellness. Through imagery, colour palette and white space in the homepage I aimed to make users feel calm. I wanted to provide users the same experience they get from the physical space away from as users mentioned the ‘chaos’ of their busy lives, perhaps even offering some breathing space.
Specific things I did to give the page some breathing space, clarify what is on offer and improve the visual hierarchy;
Clearly showcasing the main reasons to visit
Use of white space to let the design breathe
Full bleed photo for an immersive effect
Users wanted to feel connected to their story so featured this on the homepage
Alternating image size to keep it interesting
Alternating background colours to differentiate the sections and create hierarchy
PDP and Collections Page
User found that the collections page lacked clarity, the filter and search was awkward. They were not able to define their search enough. The images were too big on mobile making it hard to search for things.
The product description page had excessive or unnecessary information and the ‘additional information’ section didn’t make sense. Users wanted details on the sustainability of items as this would make them more likely to purchase.
By making use of the white space, and creating hierarchy through the typography we were able to bring order to the pages.
To improve the searching of items these items were clearly categorising so that users could easily narrow their search.
Users all talked about the importance of reviews, they wanted to know things like if an item is true to size. Reviews helped to build trust and inform their purchasing decision.
Specific things I did to create clarity, interest and improve the visual hierarchy;
Using different size images to bring interest to the clothing
Use of typography for clear hierarchy
Clear consistent drop down categories navigation to allow users to search seamlessly
Greyed out navigation to clearly show the user where they are on the site
Full bleed hero image to create an immersive effect
Consistent pattern cards to make it easy for users to browse the products
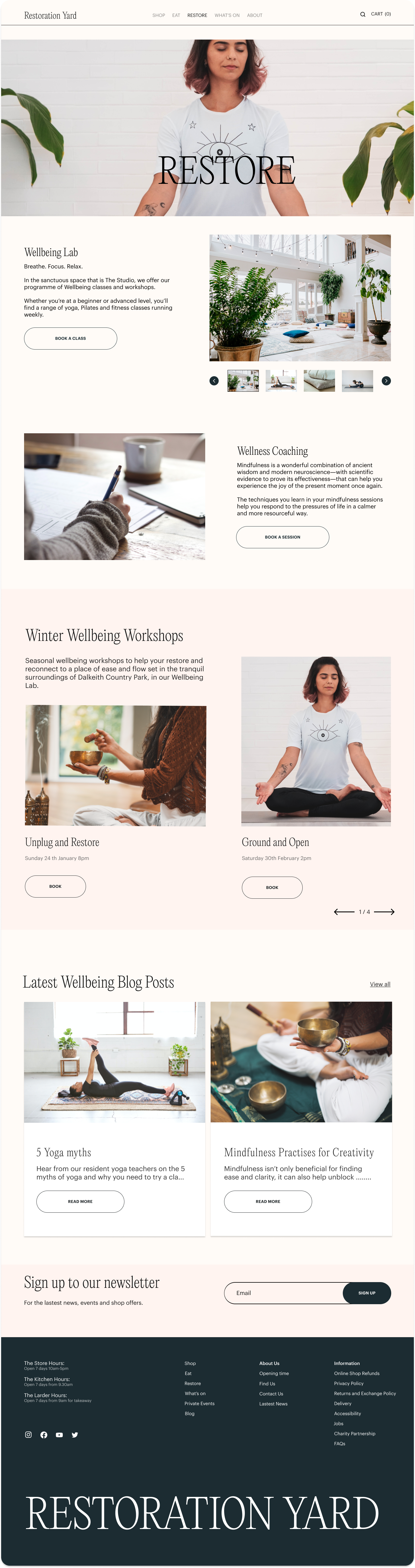
Wellness and Dining Pages
While the main thing I wanted to test was the shopping flow, I created additional pages to give a flavour of what else is in store at the Restoration Yard.
Previously the Eat section had multiple pages that had repetitive information, by getting rid of the additional pages I could reduce the number of clicks for users and help them get the information they needed quicker.
Previously users mentioned that they found it hard to book a class and know what events were on so I simplified the page with the main CTA’s highlighted at the top of the page followed by the upcoming events. Keeping everything to one page rather than previously where there were multiple pages and users got confused and found it hard to take the action they wanted to.
Specific things I did to create clarity, interest and improve the visual hierarchy;
Using different size images to bring interest to the page and engage users with the food and wellness spaces
Use of typography for clear hierarchy
Clear CTA’s for the main actions that users want to take
Greyed out navigation to clearly show the user where they are on the site
Full bleed hero image to create an immersive effect
Use of white space to let the design breathe
Alternating background colours to differentiate the sections and create hierarchy
Prototype
I ran usability tests with 5 people who knew of the Restoration Yard and lived in the surrounding area. I interviewed with one person who did not know the Restoration Yard, so that I could test if I had clearly communicated the what the Restoration Yard was about so that anyone new to the site could quickly understand what was on offer.
I wanted to understand how they felt when the landed on the site, and if I had captured the feeling of being specious and calm, and if were they able to find what the wanted without friction or confusion.
Prototype
Usability Tests
I ran the usability tests over zoom, initially asking the participants to look at the homepage to let me know what they felt. And then we went through a potential user flow uncover areas of friction in the shopping user experience.
All participants used similar words to describe the site ‘clean’, ‘calming’ and ‘rustic’. This was incredibly positive as I had managed to match the website look and feel with the brick and mortar.
They all used words like ‘intuitive’, ‘slick’ and ‘simple’ to describe their experience of navigating through the task flow.
The main areas for focus that came out of the usability tests were;
Homepage
Hero should be an image of the venue to get a ‘feel for the place’
The title ‘Explore Hidden Treasures’ didn’t convey it was a shop
PDP page
Didn’t expect the delivery details to be as early in the shopping flow
Liked the reviews and the ‘style with’ sections, there was mixed views about where this information should be
Check out pages
Needed to have back navigation buttons
Wanted to see the various card types could pay with
Purchased Page
Users wanted to be guided back to home page or shown information about events or other things that might interest them to stay on the site
Iterations
From the usability tests I was able to pull out recurring themes and areas of contention, or struggle that I could iterate to make the whole process much smoother and joyful for the users.
Due to project time constraints I was unable to make these changes.
Insights
Most users found that the delivery details under the add to basket button on the PDP didn’t make sense, they felt that this should be in the checkout part of the process. Checkout flow users noticed that they couldn’t change delivery details, or the type of delivery i.e. fast track
Users either indicated or I could see them struggle to find the navigation to go back if wanted to check something or look at a page before
Some users wanted the style with to feature higher on the page, and a few users expected the product details to feature higher in the page too. Also commented on the over use of the word product in the product details section
Users liked the reviews section, but they wanted to see images, and thing like peoples height, weight (if willing) and the persons regular clothes size to help them decide on if it’s a good fit for them. One user noticed that ‘write a review’ didn’t make sense next to the product as you have’t bought it at this stage.
User commented that the cart should have a keep shopping button. Users liked that the cart opened up and didn’t take you off the page you were on, and also liked that you had the ‘style with’ options shown again
On the final ‘purchased’ page users wanted images here either of the image they purchased or a map where they could track their purchase (especially if it was delivery from a 3rd party like DPD)
Checkout: users wanted to be able to log in or sign in to an account and this wasn’t clear in the page. One user commented on the fact that they would prefer to see text on teh left, product image etc on the right.
Iterations
Move the delivery details to the checkout part of the flow, and in that part of the process allow users to change the type of delivery.
Add in breadcrumbs or a back arrow so users can find their way back when needed.
Once the delivery details information is moved to the checkout flow, move the product description higher, and remove redundant use of ‘product’ 3 times and then move the style with higher on the page.
Add in these additional elements to the review section. Change write review to ‘read review’ so takes users to the reviews as this seemed to influence their decision to purchase
Add in a secondary ‘keep shopping’ button to the cart
Add an image of the purchase to the page, and track package option
Update the create account / sign up box, make it clearer for users they can do both from this box
Reflections
Marrying Up Business And User Needs
Due to the time constraints I did not manage to work with the business, this would have been preferred as the business needs were based on my personal knowledge of the business, and I appreciate that the business needs might have been different to my assumptions.
From a brand perspective too, I would have liked to run sessions with the business on there views about the brand, and then to compare this with the user research to see where there were similarities and differences. Then I could have played this back to the business to get there feedback.
Speaking To The Right People Is Key
One of the biggest challenges on this project was speaking to the right people, this took a lot of time. If I had been working with the business on this I would have had access to speak with there customers.
Trust The Design Process
I think I learned to trust in the process on this project, and that it can’t be rushed. I learned to gather lots of inspiration and design patterns to feed my designs and how important clear design principles can help as a north star when making decisions.