Zeit
Branding and building a responsive travel website
Project Overview
Zeit is a subsidiary of Richard Branson’s Virgin empire. After a long struggle with Elon Musk, Virgin has been able to make time travel tourism available to all of us.
Zeit is looking at you to design their new brand and set up an e-commerce responsive website so they can sell travel packages and tickets to different times.
The project is to design a responsive travel booking website for future travellers.
Project Details
Project Goals
Create a responsive website for a travel website
Create brand identity: Branding assets logo, UI kit
The User
Independent travellers looking for unique experiences that offer enough flexibility to make it feel bespoke to their needs.
Business Problem
Zeit a subsidiary of Virgin has been authorised to make time travel tourism available to 289 destinations all over the world. Approved destinations (from prehistoric times until today) will be packaged up into trips and categorised by time, and destination.
The Solution
Zeit wants to create a new brand and develop a responsive e-commerce website to showcase all possible trips, and destinations.
Landscape Analysis
I examined potential competitors of Zeit, which included some of the biggest travel and accommodation brands, plus adventure travel and space exploration. What I discovered was that they shared many key features, and booking flows.
Key strengths:
Customer reviews
Simple clean layout and easy user flow
Inspiration and ideas for travel and trips
Clear details on what is included, and what is extra or not included
Weaknesses:
Adverts
Lack of details or inconsistencies in quality
Poor navigation, broken links
Understanding Users
I started to conduct User Interviews to get a sense of users’ interests both in travel, frequency, and hobbies. I wanted to establish how they currently book travel so I could learn more about their current frustrations with the booking they use. I also wanted to understand what they expect from a booking platform, and what might enhance their experience.
I interviewed 5 regular travellers (pre-covid), aged 35-46, who intended to travel when restrictions lift.
Key findings:
Wants to travel to and stay in non-touristy places
Likes to do research on where they are going on holiday, and likes the freedom to design the trip. Uses Wishlists, and filters to organise and book trips.
Wants to stay in a nice place where can relax
Wants a brand that feels like it speaks to them
Doesn't like websites that advertise to them
Likes reviews, helps them make their decision
Site Map
Due to the uniqueness of this product I used an open card sort to understand how users might categorise the trips, I wanted to understand how people would connect the information, and categorise it. While it was useful, I found that not everyone knew the different time periods or events, therefore some description would have improved the output.
Task Flow
I wanted to capture the key task that I would be testing with users, ensuring that the critical pathway was mapped out for the designs and testing.
User Flows
Next I wanted to map out the possible pathways that our user might take in one visit and to understand areas where they could drop off the site, and try to make sure that there is never a dead end for users.
Sketches
After creating the sitemap and flows, I moved to initial sketches for Zeit’s homepage, converting information in my discovery and research phases into a few options for how the information would be presented.
I iterated on these until I found a combination of my initial ideas structured the information in a way that felt clear and met the users needs.
From the research there were a lot of possible options, therefore I needed to be able to focus on key elements for phase 1, these were things that the user specifically needed.
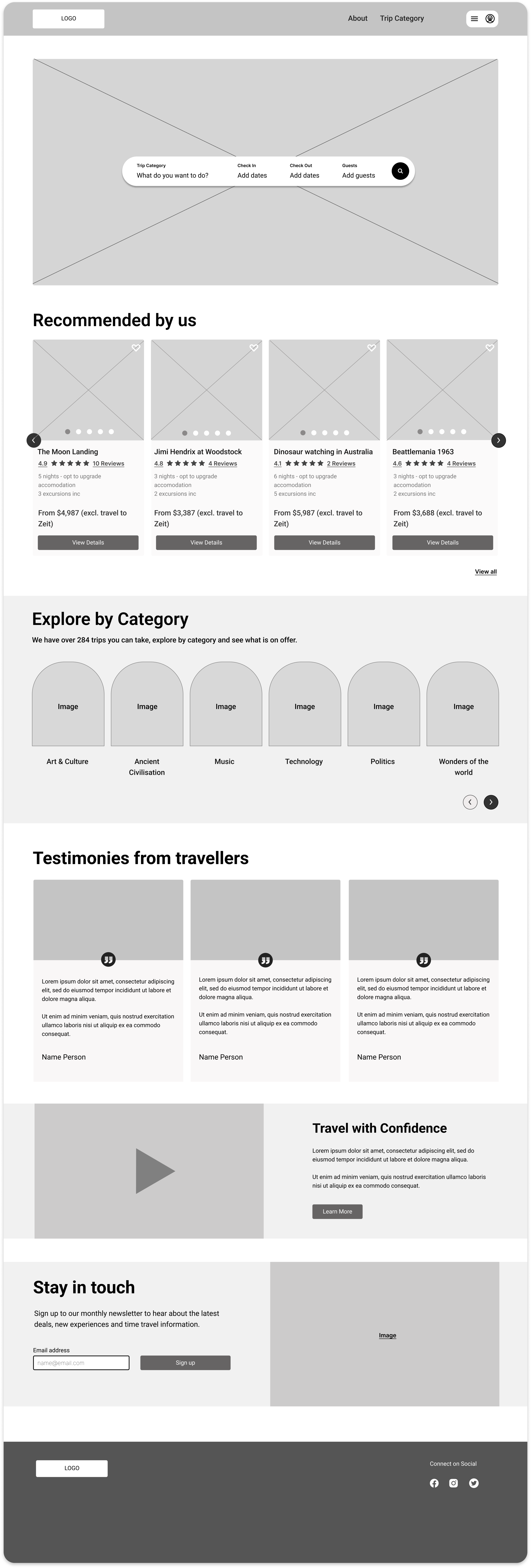
Wireframes
Designing for responsive meant that I needed to start with the mobile screen in mind, and word up from there to unsure that the breakpoint were considered as I design the screens.
I did a lot of research here to understand what competitors did, and gathered a number of design patterns to influence my designs.
UI Kit
I wanted to create a warm and inviting brand, using earthy tones, as people said they wanted a brand trust. With the logo I wanted to convey the idea of movement, while keeping it fairly simple. I chose imagery that would evoke adventure, inspire people to revisit these time periods and help them feel connected to the time period they were looking to visit.
UI Designs
I gathered a set of design patterns to inform my design process, I drew inspiration from a number of well known and loved travel sites.
Throughout the design process I wanted to keep in mind some key principles. These were maximise the white space, repetition for learnability, clear navigation, and error prevention/correction.
Prototype & Usability Tests
The final deliverable for this project was to create a usable prototype. I tested the prototype on 20 users that fitted the persona on Maze to understand general themes, and see user pain points, from there I interviewed 5 participants via zoom with the prototype in depth to get deeper insight to the observations I found in the Maze data.
Iterations
Users found the flow and the design clean and easy to navigate, but there were some key themes that I identified that could improve the users experience these included;
Sizing:
Reduce sizing on some images, and improve visual hierarchy/ proximity on destination page
Information:
Added more detailed information to the destination to ensure users has the relevant information at the right point in their journey.
More information required in the booking conformation page - what to do next, email conformation notification. Button Log out not Home.
Improve the information and layout of the upgrade trips page.
Pop-up boxes/modals:
Reduce the sizing
Homepage
I updated the navigation bar to include a home link as people didn’t naturally connect the logo with home. I decreased the images of CTA so that is was above the fold.
I focused on proximity with the ‘travel with confidence section as people did not see them as connected. I improved on the newsletter CTA to make it more exciting and clear what the ask was.
Categories Page
I worked on the height and spacing of this page so that cards were more visible when landing on this page. I changed the layout to continuous scrolling and highlighted the number of options available based on the search.
Modal
I reduced the size of the modal as user found this too big and it went below the fold. I decided to keep this sign in where it was, as most users found the sign in point reasonable and expected.
Product Page
I decreased the image sizes for the carousel, and highlighted ‘show all photos’ to make it clear.
I added detail to the trip box, as much of this information was not mentioned, but in the research people wondered about this information. This included information about transfers and departure dates, and things that were excluded such as travel to the Zeit Time travel station.
Itinerary Pages
Based on the user feedback I changed the accommodation and itinerary display as users said that they wanted to see the accommodation they would get with the 3 star, and a way to view the upgrades.
Equally the users said they wanted to see more details on what the upgraded itinerary would be, and so I provided a way for users to see the full details in this flow.
Conformation Page
Based on the user feedback. I added in detail about the next steps and linked people to pages where they could read more. I changed the button at the bottom of the page to log out as all users said that they would probably log out at this stage. I added in email conformation, as users expected to have some kind of addition conformation for their booking.
Reflections
Test Quick Iterate Often
I realised that I spent too much time trying to perfect my prototype, and this time would have been spent better getting out a lower fidelity version to test, so that I would have time to retest. The greatest value came from getting the users feedback.
Research Makes All The Difference
Due to time constraints on this project I was only able to complete 5 user interview, however I would have liked to interview at least 10 people and ideally I would have used a survey to gather data on things like habits, and frequency of travel to get a broad sense of what users do.
Fail Fast And Grow
I released that failure is part of the process. This is why we test and retest. I was aiming for getting it right, and not failing, but this wasted time and energy. They key with UX Design is that failure allows us to learn and understand the users better, and create customer satisfaction.